Project Overview
The Problem
Entrepreneurs and startups often struggle to get expert feedback on critical business deliverables like pitch decks, marketing strategies, and business plans. Traditional consulting is expensive and time-consuming, creating a barrier for early-stage founders who need quick, affordable access to industry expertise.
The Solution
Mentorlib is a marketplace platform that democratizes access to expert advice by connecting entrepreneurs with industry professionals. The platform streamlines the entire process from discovery to payment, making expert consultations accessible and efficient.
Key Impact
- Simplified Booking: Automated scheduling system reduced booking time from days to minutes
- Expert Management: Comprehensive availability system allowing experts to manage their time effectively
- User Experience: Intuitive interface with role-based onboarding for both clients and experts
- Scalable Architecture: Built with modern tech stack to handle growing user base
Key Features
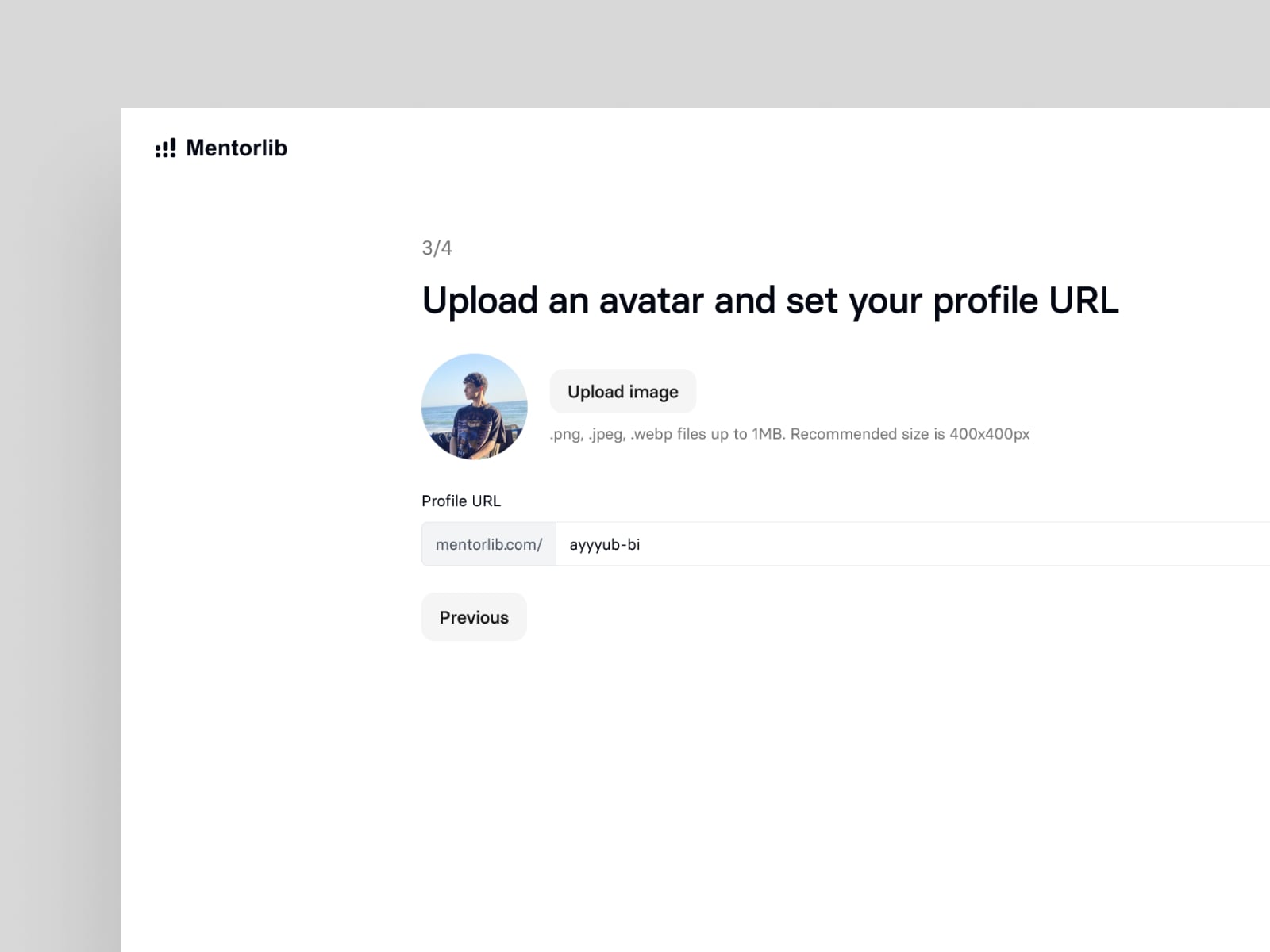
1. Onboarding with Role Selection
A tailored onboarding experience that allows new users to select their role as either an entrepreneur or an expert. This personalized start ensures each user is guided to the features and services most relevant to their needs, maximizing the value of Mentorlib from the first login.

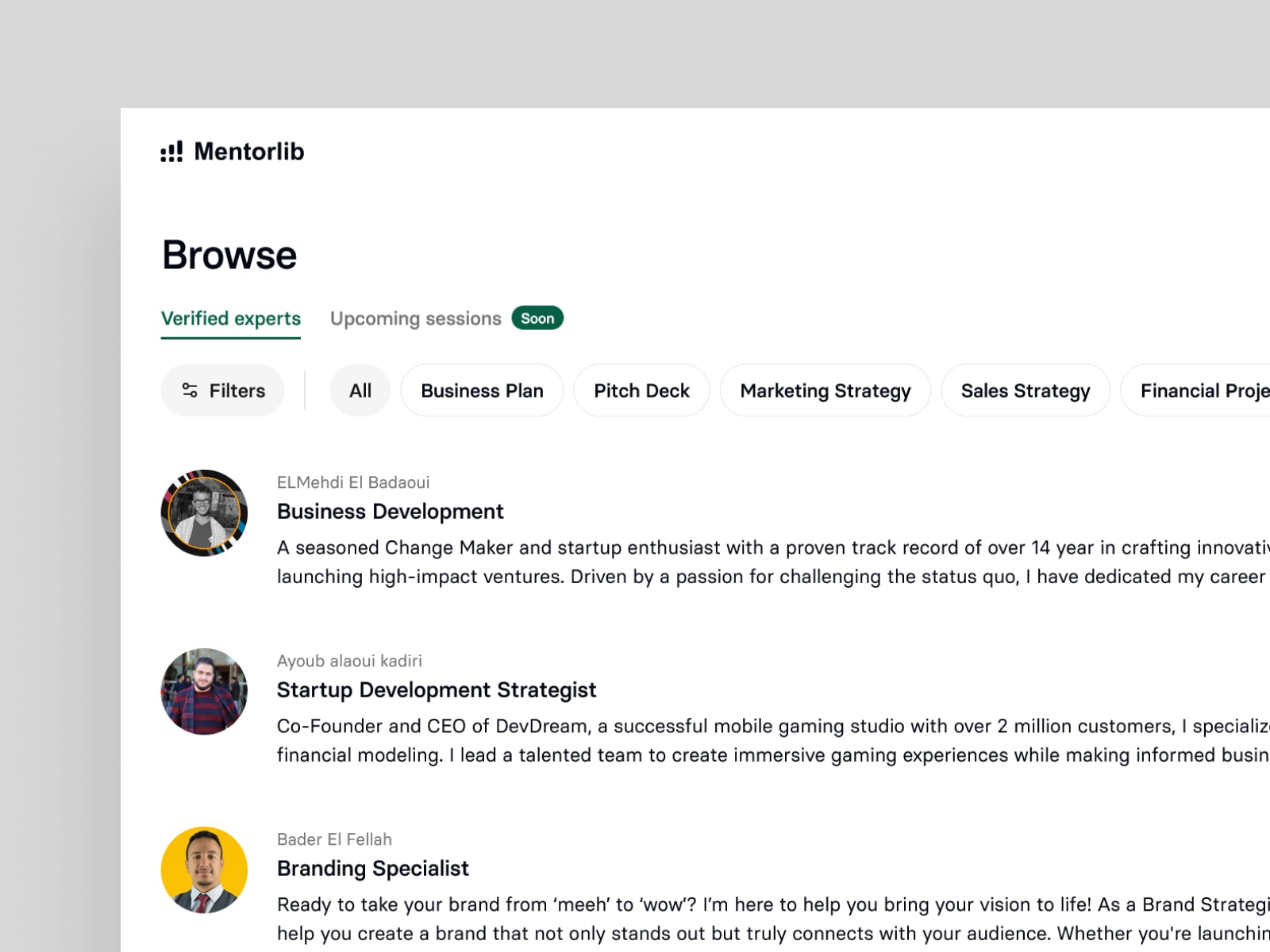
2. Browsing Experts and Services
Enables users to explore a curated directory of experts and available services, each with detailed profiles and service descriptions. This feature allows entrepreneurs to find the perfect match for their specific business needs, from pitch deck reviews to marketing strategy consultations.

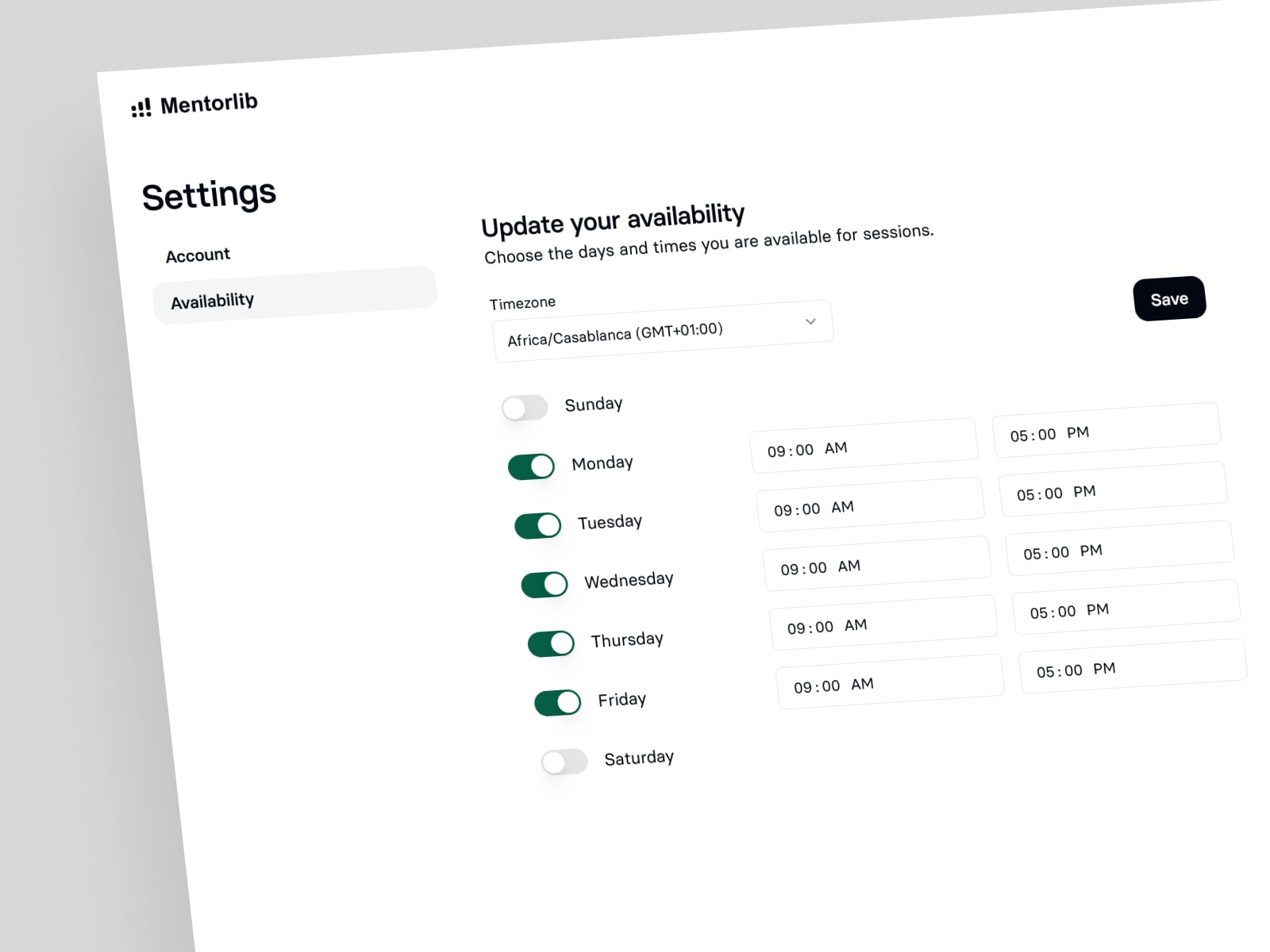
3. Availability Management
Provides experts with tools to set their availability, making it easy for entrepreneurs to view open slots and book sessions. This feature streamlines the scheduling process, helping both parties efficiently find convenient times for consultations.

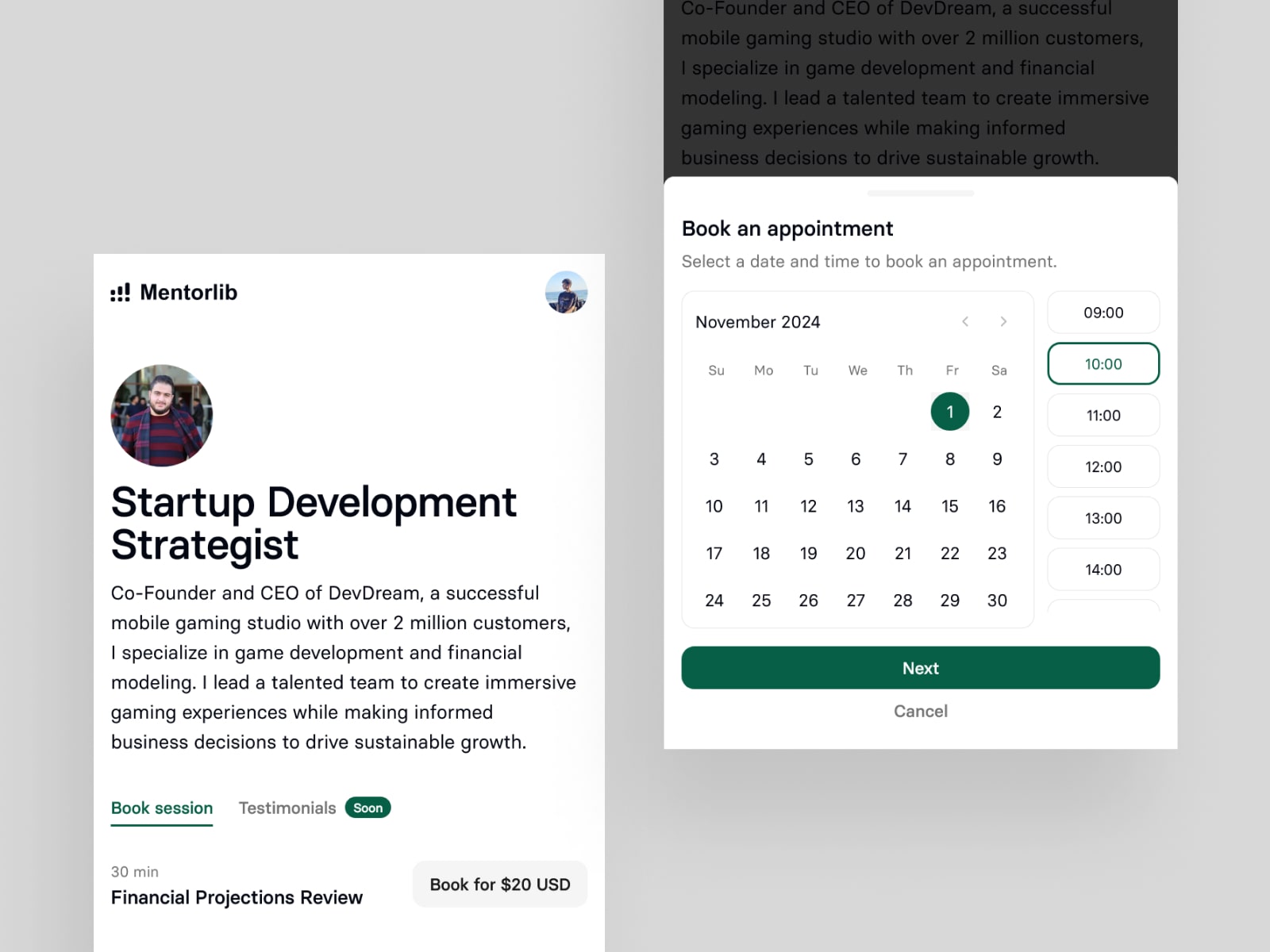
4. Appointment Scheduling
A user-friendly scheduling system that allows entrepreneurs to book sessions with experts directly on the platform. With automated reminders and easy rescheduling options, this feature ensures appointments are convenient and well-organized.

Database Schema
The Mentorlib schema is designed to facilitate a marketplace platform connecting clients with experts. Key components include:
-
User: The core model that differentiates clients and experts via the
UserRoleenum. It includes fields such asemail,password, andimage, ensuring secure authentication and user personalization. -
ExpertProfile: This model captures expert details including
name,url,bio, andstatus. The status field utilizes aStatusenum to manage profile visibility, while the model establishes relationships withServiceofferings andUserWorkingHours. -
Service: Represents various services offered by experts, detailing
serviceType,title,price, andduration. This model links toExpertProfile, enabling dynamic service management based on expert availability. -
Scheduling: Facilitates appointment bookings by capturing details such as
date,email, andnote. It creates relationships with bothUserandExpertProfile, ensuring an organized scheduling process. -
UserWorkingHours: Defines expert availability, specifying working hours for each day of the week. This model enhances scheduling by providing real-time availability to clients.
Technologies Used
-
Programming Languages:
- TypeScript: A superset of JavaScript that adds static types for improved error detection and code quality.
-
Frameworks and Libraries:
- Next.js: A React framework for building server-side rendered applications.
- React: A JavaScript library for building user interfaces.
- Tailwind CSS: A utility-first CSS framework for rapid UI development.
- Prisma: A modern database toolkit for TypeScript and Node.js, providing an ORM for database management.
-
Authentication and Authorization:
- NextAuth.js: Authentication for Next.js applications, supporting multiple providers.
- @auth/prisma-adapter: Prisma adapter for NextAuth.js, enabling seamless integration.
-
State Management:
- Zustand: A small, fast, and scalable state management solution for React applications.
-
Form Management:
- React Hook Form: A library for managing form state and validation efficiently.
-
Utilities:
- Date-fns and Day.js: Libraries for manipulating and formatting dates and times.
- Axios: A promise-based HTTP client for making HTTP requests.
-
Image Handling:
- Browser Image Compression: A library for compressing images directly in the browser.
-
Animation:
- Framer Motion: A library for creating animations in React applications.
-
Other Tools:
- Dotenv: A module for loading environment variables from a
.envfile. - Class Variance Authority: A utility for managing class names and variants in a consistent manner.
- Dotenv: A module for loading environment variables from a
Challenges Faced
Challenge
Availability Times Data Storage: Storing availability times in a way that accommodates various time zones can be complex. To ensure consistency and ease of comparison, it is crucial to convert all time inputs into a universal format. The solution involves converting local times into seconds since a defined start time (12:00 AM) to store in the database.
Solution
Convert the user-provided availability times into seconds since 12:00 AM (midnight) using UTC, allowing for consistent storage and easy calculations. This approach simplifies comparisons and adjustments based on different time zones.
Code Snippet
Here’s a relevant code snippet demonstrating how to convert time into seconds since midnight for storage:
import moment from "moment-timezone";
/**
* Convert time in minutes since midnight to UTC
* @param {number} minutes - Time in minutes since midnight
* @param {string} timezone - User's timezone
* @returns {number} - Time in minutes since midnight UTC
*/
const convertToUTC = (minutes, timezone) => {
const time = convertMinutesToTime(minutes);
const localTime = moment.tz(`1970-01-01 ${time}`, timezone);
const utcTime = localTime.utc();
return utcTime.hours() * 60 + utcTime.minutes();
};
/**
* Convert minutes since midnight to a formatted time string
* @param {number} minutes - Time in minutes since midnight
* @returns {string} - Formatted time string (HH:mm)
*/
const convertMinutesToTime = (minutes) => {
const hours = Math.floor(minutes / 60);
const mins = minutes % 60;
return `${hours.toString().padStart(2, "0")}:${mins
.toString()
.padStart(2, "0")}`;
};
/**
* Convert time string (HH:mm) to minutes since midnight
* @param {string} time - Time string in HH:mm format
* @returns {number} - Time in minutes since midnight
*/
const convertTimeToMinutes = (time) => {
const [hoursStr, minutesStr] = time.split(":");
const hours = Number(hoursStr);
const minutes = Number(minutesStr);
return hours * 60 + minutes;
};